Xin chào ae DEVS
Mình đang tìm hiểu về Javascript cơ bản và hiện tại đang mắc kẹt ở 2 js dưới đây
1) Do mình không cài được add-on này, ko biết là do xung đột hoặc code không phù hợp với template chỉnh sửa nặng của mình, nên mình nghĩ ra ý tưởng khác giúp làm gọn nhẹ đoạn script này.
Ví dụ mình có đoạn HTML dưới đây
Ví dụ : <a href="http://help.forumotion.com/u1">Volunteer</a> , ko phải text đơn giản.
Cách thức hoạt động của đoạn script là như vậy và sau khi chạy thành công thì HTML gốc sẽ trở thành
Hoặc có thể nối chuỗi đơn giản bằng cách chia HTML thành 3 đoạn
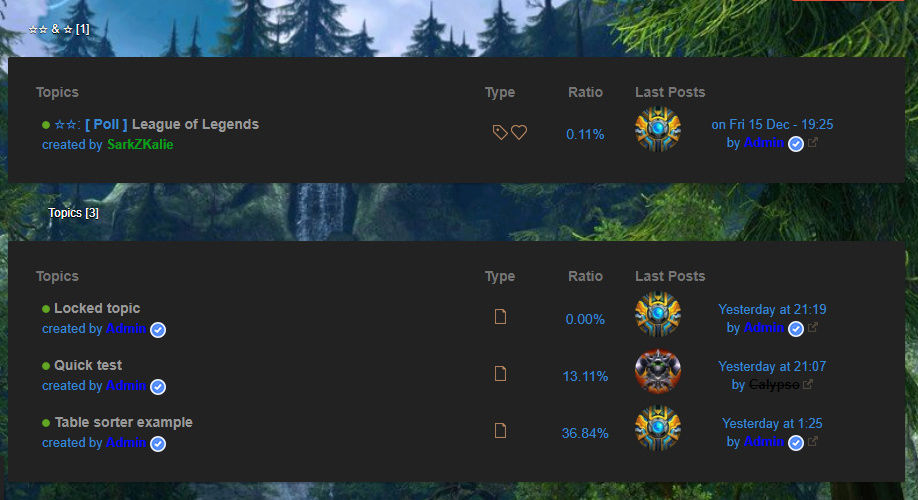
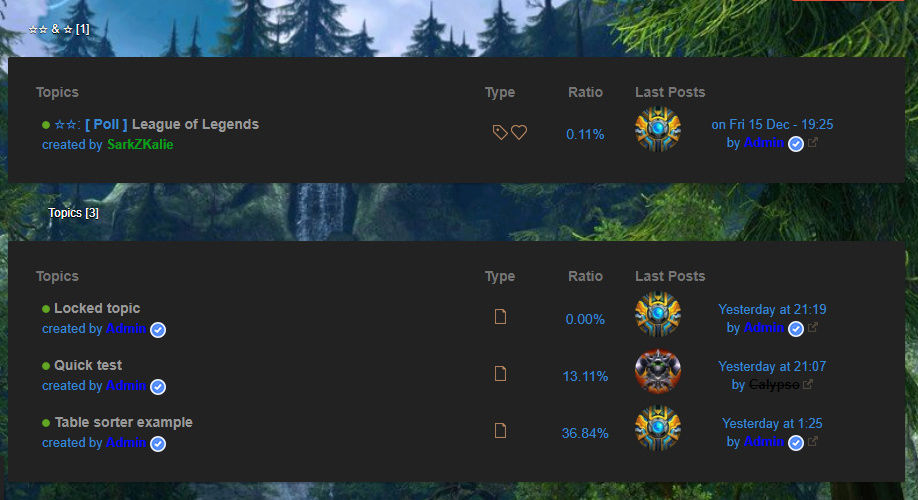
2) Đánh giá bài viết theo tỉ lệ %
Trước hết, mình có đoạn js tính % bài post dưới đây

Cảm ơn ae đã giúp đỡ và nếu có thể xin giải thích rõ cách thức và ý nghĩa các đoạn lệnh để script hoạt động.
P/S: Variable đã được thay đổi cho dễ nhìn.
Mình đang tìm hiểu về Javascript cơ bản và hiện tại đang mắc kẹt ở 2 js dưới đây
1) Do mình không cài được add-on này, ko biết là do xung đột hoặc code không phù hợp với template chỉnh sửa nặng của mình, nên mình nghĩ ra ý tưởng khác giúp làm gọn nhẹ đoạn script này.
Ví dụ mình có đoạn HTML dưới đây
- Spoiler:
- <a id="xyz" href="/profile?friend='ABC'&mode=editprofile&page_profil=friendsfoes">+</a>
- Code:
var getname = '{postrow.displayed.POSTER_NAME}'; // trả về <a href="http://domain.com/u1">Volunteer</a>
var gettext = getname.text; // chỉ trả về Volunteer only, ko kèm link
var result = replace(/'ABC'/gi, "gettext");
Ví dụ : <a href="http://help.forumotion.com/u1">Volunteer</a> , ko phải text đơn giản.
Cách thức hoạt động của đoạn script là như vậy và sau khi chạy thành công thì HTML gốc sẽ trở thành
- Spoiler:
- <a id="xyz" href="/profile?friend=Volunteer&mode=editprofile&page_profil=friendsfoes">+</a>
Hoặc có thể nối chuỗi đơn giản bằng cách chia HTML thành 3 đoạn
- Code:
document.write('firstpart + username.text + lastpart')
2) Đánh giá bài viết theo tỉ lệ %
Trước hết, mình có đoạn js tính % bài post dưới đây
- Code:
<script type="text/javascript">
tlbx = '{topics_REPLIES}'; //A trả về bộ đếm số bình luận hiện có
tlby = '{topics_VIEWS}'; //B trả về bộ đếm lượt view hiện có
result1 = parseFloat(tlbx / tlby * 100).toFixed(2);
document.write(result1 + '%');
if(result1 > 20){
document.getElementById("hot-topic").innerHTML = " ";
}
</script>

Cảm ơn ae đã giúp đỡ và nếu có thể xin giải thích rõ cách thức và ý nghĩa các đoạn lệnh để script hoạt động.
P/S: Variable đã được thay đổi cho dễ nhìn.